Perfmatters 插件是一款收费的轻量级 WordPress 性能提升插件,目前基本版 $24.95/年,支持 30 天退款保证。
使用优惠码: PERFMATTERS 可获取 10% 优惠。
Perfmatters 插件帮助加快站点速度的主要方式是禁用可能不在站点上使用的脚本。例如,默认情况下,emojis 会加载到站点的每个页面上。如果你不使用它们,这只会减慢速度。通过禁用它,脚本不再加载,因此它减少了 HTTP 请求的总数和页面大小。
Perfmatters 插件另一个有用的特性是数据库优化。
随着时间的推移,诸如修订、自动草稿、垃圾评论和过渡等内容开始填满你的数据库,在你意识到之前,它正在影响你网站的性能。
使用 Perfmatters 插件,您可以轻松清理所有这些问题,甚至设置限制以防止再次发生,这确保了数据库的快速和快速。
快速切换选项
 Perfmatters 的许多选项都可以通过简单的切换来应用。下面简要介绍几个我们建议使用的选项:
Perfmatters 的许多选项都可以通过简单的切换来应用。下面简要介绍几个我们建议使用的选项:
停用 emojis, embeds, dashicons
禁用站点上可能未使用的不必要的脚本和资产,如表情符号、嵌入、dashicons 等。
停用或下至文章修订
禁用或限制 WordPress 存储的后期修订的数量,以防止数据库失控。
更改自动保存时间间隔
通过更改自动保存间隔来减少自动草稿,它还减少了恼人的“有更新版本”警告。
禁用并调整 Heartbeat API
Heartbeat 可能会导致高 CPU 使用率和大量 AJAX 调用。您可以禁用 Heartbeat,也可以更改频率。
停用评论和网址
在站点范围内禁用评论以减少垃圾邮件,或者删除作者评论链接以阻止人们仅尝试获取反向链接。
停用 Google 地图
谷歌地图会对你的网站性能造成严重破坏,你可以有选择地禁用谷歌地图,只在需要的地方加载。
禁用 WooCommerce 购物车片段(AJAX)
wc-ajax=get_refreshed_fragments请求可能会在WooCommerce 站点上造成巨大延迟,你可以禁用站点上的购物车片段。
PerfMatters 其他选项
|
|
|---|
页面脚本管理器
 Perfmatters 插件内置了一个强大的脚本管理器,允许您在每篇文章/页面的基础上禁用脚本,或者只需单击整个站点即可禁用脚本。
Perfmatters 插件内置了一个强大的脚本管理器,允许您在每篇文章/页面的基础上禁用脚本,或者只需单击整个站点即可禁用脚本。
所有脚本都按其各自的插件和主题进行分组,因此您可以很容易地看到哪些脚本正在被哪些插件和主题使用。您还可以按设备(桌面或移动设备)和登录或注销状态禁用脚本。这是非常强大的,可以大大提高你的 WordPress 网站(尤其是你的主页)的速度。
这可以用来做什么的几个例子:
- 流行的 Contact Form 7 插件加载到每个页面和文章上。只需单击一下,您就可以轻松地在任何地方禁用它,并仅在您的联系人页面上启用。
- 社交媒体共享插件只能加载到您的文章中。您可以轻松地在任何地方禁用它,并仅加载文章类型,甚至自定义文章类型。
我们将脚本管理器设计为易于使用,但它还有许多高级功能。例如,可以使用正则表达式禁用脚本的任何组合。
MU 模式将脚本管理器提升到一个全新的级别。您可以控制插件的各个方面,从前端脚本、内联代码和 MySQL 查询(完全禁用插件)。
在将更改应用到公共站点之前,请使用测试模式(新)安全预览您的配置。
我们利用我们所有网站上的脚本管理器,从每个页面中挤出每一盎司的速度。
WP 数据库优化
 优化 WordPress 数据库对于保持网站健康和快速运行非常重要。
优化 WordPress 数据库对于保持网站健康和快速运行非常重要。
随着时间的推移,像这样的事情很容易开始增加到数十万行,就像给汽车加油和保养一样,你也应该对数据库进行定期维护。
Perfmatters 插件允许您轻松清理和删除旧的和未使用的数据:
- 删除修订(文章、页面和自定义文章类型)。
- 删除编辑内容时保存的旧自动草稿。
- 一次性删除 WordPress 垃圾评论。
- 清理评论和文章中的垃圾。
- 删除过期瞬态,保持
wp_options选项表干净。 - 优化数据库表以回收未使用的空间。
您还可以保存您的设置,以便稍后返回,或者每天、每周或每月安排自动数据库优化。这对于那些有客户或太忙而无法进行定期维护的人来说非常好。
延迟加载图片,视频等
 延迟加载本质上是延迟图像、视频或 iFrame 框架的加载,直到用户向下滚动页面(他们进入视口)。
延迟加载本质上是延迟图像、视频或 iFrame 框架的加载,直到用户向下滚动页面(他们进入视口)。
对于包含大量图像或视频的文章和页面,这对于立即减少请求数量非常重要。在我们的测试中,我们看到加载时间平均减少了 33%,它比 WordPress 中默认的本机延迟加载更快。
如果你还没有懒散地加载,那么你应该这么做。以下是 Perfmatters 插件中的一些延迟加载功能:
- 延迟加载图像、内联和 CSS 背景图像、iFrame 和视频(YouTube、Vimeo、Google Maps 等)。
- 用预览缩略图和 SVG 播放图标交换 iframes,点击即可加载视频。这是加载 YouTube 视频的最快方式。
- WebP 支持。
- 将视口的阈值更改为或多或少具有攻击性。
- 自动从延迟加载中排除前导图像。
- DOM 监控可实现更好的无限滚动兼容性。
- 向图像添加缺失的宽度和高度属性以修复累积布局偏移(CLS)。
- 加载图像时添加淡入效果。
更改 WordPress 登录网址
 有时,最小的变化都会产生巨大的影响。默认情况下,WordPress 使用 https://yourdomain.com/wp-admin/ 用于登录 URL。问题是,机器人、黑客等都会在寻找漏洞和站点入口时扫描这些漏洞。
有时,最小的变化都会产生巨大的影响。默认情况下,WordPress 使用 https://yourdomain.com/wp-admin/ 用于登录 URL。问题是,机器人、黑客等都会在寻找漏洞和站点入口时扫描这些漏洞。
只需将 WordPress 登录 URL 更改为更模糊的内容,您就可以解决这一问题。这对性能也很好,因为它减少了机器人抓取站点公共区域的次数。
您可以在几秒钟内更改 Perfmatters 插件中的登录 URL。
CDN 重写
 内容交付网络(CDN)将您的资产存储在全球不同的服务器(POP)上,并从更靠近访问者的缓存中交付,从而帮助您加快 WordPress 站点的速度。Perfmatters 插件帮助将 CDN 连接到 WordPress 站点。
内容交付网络(CDN)将您的资产存储在全球不同的服务器(POP)上,并从更靠近访问者的缓存中交付,从而帮助您加快 WordPress 站点的速度。Perfmatters 插件帮助将 CDN 连接到 WordPress 站点。
Perfmatter 插件的 CDN 重写功能:
- 输入您的 CDN 网址,您的所有资产、图像等将被重写以指向您的 CDN。
- 您可以选择要包括哪些 WordPress 目录。
- 不允许重写文件类型甚至包含字符串的资产。
添加代码到页眉和页脚
 有时,您可能需要将自定义代码添加到 WordPress 站点的页眉(head)、正文或页脚。使用 Perfmatters 插件,您可以轻松地在需要的地方包含自定义代码。
有时,您可能需要将自定义代码添加到 WordPress 站点的页眉(head)、正文或页脚。使用 Perfmatters 插件,您可以轻松地在需要的地方包含自定义代码。
header/页眉, body/主体, footer/页脚代码功能:
- 直接在前端打印代码。这可能包括 <style> 标记内的内联 CSS 或 <script> 标记中的内联 JS。
- 您可以加载 JS 或 CSS 文件。
- 添加到标题的代码将打印在网站的
<head> </head>部分。 - 添加到正文中的代码将打印在您网站的 <body> 标签下方。
- 添加到页脚的代码将打印在网站的
</body>上方。
预加载资源
 使用 rel 属性预加载可以帮助加快 WordPress 站点上脚本和资源的加载。谷歌甚至会在适当的时候推荐它们。您可以在整个站点、选定页面或设备(桌面或移动设备)上轻松添加这些属性。
使用 rel 属性预加载可以帮助加快 WordPress 站点上脚本和资源的加载。谷歌甚至会在适当的时候推荐它们。您可以在整个站点、选定页面或设备(桌面或移动设备)上轻松添加这些属性。
- 即时页面允许您在用户将鼠标悬停在链接上后在后台自动预取 URL。这导致几乎瞬时的负载时间。
- 预加载允许您指定页面加载过程中立即需要的字体或 CSS 等资源。这有助于修复渲染阻塞资源警告。
- 自动预加载关键图像,以帮助减少最大内容绘制(LCP)。
- DNS 预取允许您在用户单击链接之前解析域名(在后台执行 DNS 查找),这反过来有助于提高性能。
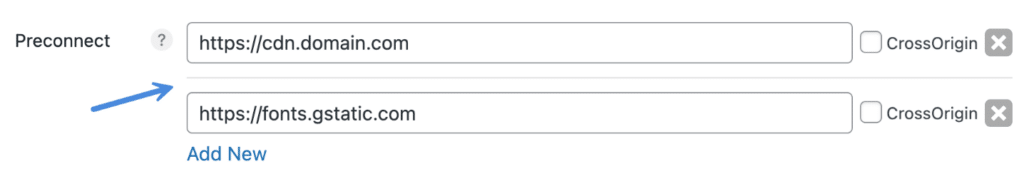
- 预连接允许浏览器在 HTTP 请求之前建立早期连接,消除了往返延迟,节省了用户时间。
延缓和延迟 JavaScript
 熟悉“消除渲染阻塞资源”警告吗?这意味着加载时,JavaScript 正在减缓(阻止)WordPress 站点页面的第一次绘制。正如谷歌推荐的那样,加快页面绘制速度的一个简单方法是延迟 JavaScript。另一个强大的方法是将JavaScript延迟到用户交互。
熟悉“消除渲染阻塞资源”警告吗?这意味着加载时,JavaScript 正在减缓(阻止)WordPress 站点页面的第一次绘制。正如谷歌推荐的那样,加快页面绘制速度的一个简单方法是延迟 JavaScript。另一个强大的方法是将JavaScript延迟到用户交互。
您可以使用 Perfmatters 插件同时执行这两项操作。
- 将延迟标记添加到所有 JavaScript 文件中。这意味着脚本将在页面其余部分加载后加载。
- 延迟内联 JavaScript。
- 延迟 jQuery 核心(可选)。
- 使用文件名、路径或字符串添加 JavaScript 延迟排除。
- 在 WordPress 编辑器中为每个页面/文章添加 JavaScript 延迟排除。
- 延迟 JavaScript,直到用户交互(滚动、移动鼠标等)。这对于 WooCommerce 购物车片段和第三方脚本(如Google Tag Manager、Google Analytics、Facebook pixel、Google Adsense 等)来说非常有用。
- 轻松更改延迟行为:延迟指定的脚本或延迟所有脚本。
- 设置一个超时,该超时将在设置的时间量之后加载脚本。
移除未使用的 CSS
 当您的插件或主题加载了页面上不需要或不使用的代码时,PageSpeed Insights 会触发减少未使用 CSS 警告。开发人员通常仅在使用样式表时才将其排队。然而,很多时候,可能不需要的额外样式也会被添加。这会导致大量未使用的 CSS,这会减慢 WordPress 站点的速度。它还可以触发渲染阻塞警告。
当您的插件或主题加载了页面上不需要或不使用的代码时,PageSpeed Insights 会触发减少未使用 CSS 警告。开发人员通常仅在使用样式表时才将其排队。然而,很多时候,可能不需要的额外样式也会被添加。这会导致大量未使用的 CSS,这会减慢 WordPress 站点的速度。它还可以触发渲染阻塞警告。
您可以使用 Perfmatters 自动删除未使用的 CSS。
- 移除未使用的 CSS 2 种方法:文件和内联。
- 三种原始样式表行为:延迟、异步和删除。
- 使用文件名、路径或字符串添加 CSS 样式表排除。
- 添加带有元素 ID 或类名的 CSS 选择器排除。
- 在 WordPress 编辑器中为每个页面/文章添加未使用的 CSS 排除项。
- 用于全局和每个页面/文章清除已使用 CSS 的选项。
- 减少内容绘制(FCP)、最大内容绘制(LCP)和交互时间(TTI)。
本地托管 Google Analytics
 在本地托管 Google Analytics 可以通过减少额外的 DNS 查找和解决脚本中的“利用浏览器缓存”问题来帮助加快您的网站速度。
在本地托管 Google Analytics 可以通过减少额外的 DNS 查找和解决脚本中的“利用浏览器缓存”问题来帮助加快您的网站速度。
具有讽刺意味的是,谷歌自己的脚本对缓存发出了警告,但这是因为他们的 HTTP 缓存头过期时间设置得很短。当您自己托管时,将自动应用您自己的 CDN 或服务器的HTTP 缓存头。
换句话说,您可以完全控制脚本的缓存。
Perfmatters 插件 Google Analytics 功能:
- 在五种脚本类型中选择:analytics.js(17 KB),gtag.js,gtag.js v4,最小(仅1.5 KB),最小内联。
- 更改站点页眉或页脚之间的跟踪代码位置。
- 出于数据隐私和 GDPR 目的,匿名您的IP。
- 选择是否跟踪登录的管理员。
- 双跟踪选项,以过渡到谷歌分析 4。
- 禁用显示功能。这将消除第二个 HTTP 请求。
- 调整站点的跳出率,以更好地评估流量质量。
- 与 MonsterInsights 集成以获得额外的分析功能,同时仍然利用本地托管的脚本。
本地托管 Google Fonts
 Chrome 和所有浏览器已经转向 HTTP 缓存分区。因此,谷歌字体会被被重新下载到每个网站,不管它已经被缓存在用户的浏览器中。
Chrome 和所有浏览器已经转向 HTTP 缓存分区。因此,谷歌字体会被被重新下载到每个网站,不管它已经被缓存在用户的浏览器中。
因此,使用 Perfmatters 在本地(或CDN)托管谷歌字体会更快。
- 自动从你的网站上复制 Google Fonts 到本地。
- 摆脱现有的第三方 DNS 搜索谷歌,并利用自己的缓存到期头。这对隐私问题也有好处。
- 启用显示交换以加快字体加载,防止渲染阻塞,并修复“减少第三方代码的影响”警告。
- 支持从 CDN 加载谷歌字体。