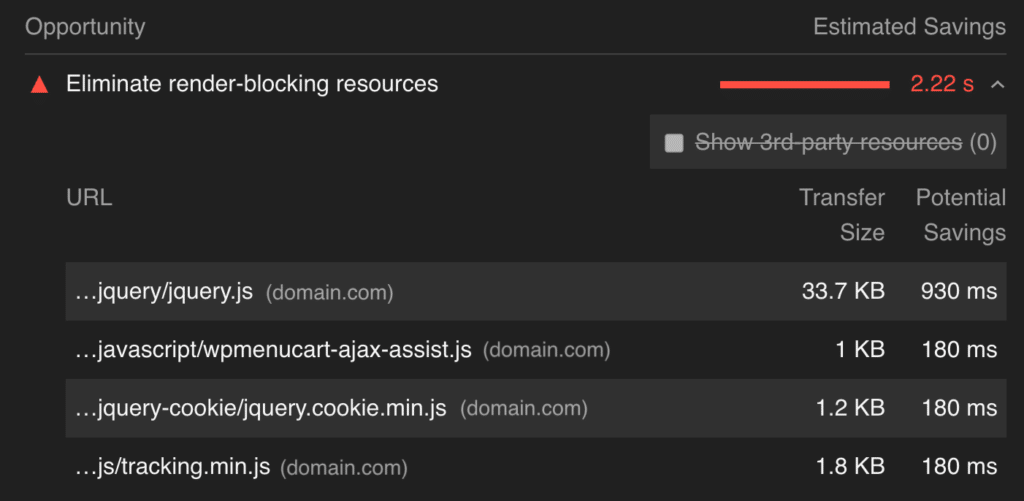
由于 JavaScript 工作方式的性质,您很可能会在速度测试工具中看到“消除渲染阻塞资源”警告。
这意味着您的 JavaScript 文件在加载时会减慢(阻止)WordPress 站点页面的第一次绘制。
这会影响第一个有内容的绘制(FCP)和最大有内容绘制(LCP)。

加快页面绘制速度的一个好方法是延迟所有非关键 JavaScript。这意味着JavaScript 是在 HTML 解析期间下载的,并将在页面加载完成后(当解析器完成时)执行。将其视为将所有 JavaScript 推到瀑布底部。
这是通过在每个 JavaScript 文件上添加 defer 属性来实现的。
<script type='text/javascript' src='https://domain.com/script.js'
defer
></script>
注意:延缓脚本是按照它们在 HTML 文档中出现的顺序执行的。
延缓 JavaScript
您可以在 Perfmatters 中启用 JavaScript 延迟来修复渲染阻塞警告并加快页面的绘制速度。
无需多次延迟 JavaScript, 如果你已经用另一个插件推迟了,那么你可以继续使用它或切换到 Perfmatters。
包含 jQuery
还有一个可选特性“包含 jQuery”,允许推迟 jQuery 核心,它是 WordPress 的一部分。
注意:这需要启用“延迟 JavaScript”。
警告:我们建议单独测试或停止测试,许多插件和主题需要 jQuery,推迟它可能会在您的网站上造成问题。
添加 JavaScript 延迟排除
根据需要 JavaScript 文件或标记的顺序,推迟可能会导致问题。如果需要,可以通过 src URL 将其排除。
通过脚本添加 JS 排除
对于 JavaScript 文件,在“从延迟中排除”框中输入脚本名称。例如 script.js 每行一个。
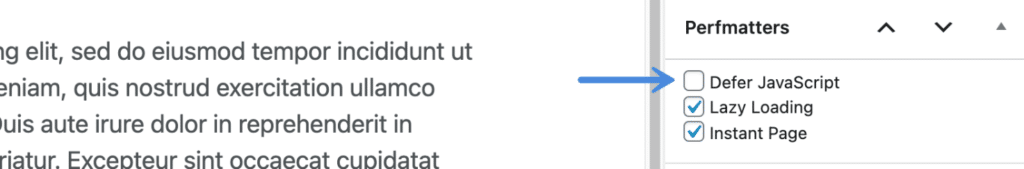
排除单个文章/页面上的 JavaScript 延缓
您可以在单个文章、页面或自定义文章类型上排除 JavaScript 延缓。
在编辑器的右侧,取消选中“延缓 JavaScript”。这将从延迟中排除整个页面。
这对于结帐或联系我们页面可能比站点的其他部分有更多问题的情况非常有用。