随着网络上的内容越来越长,利用 WordPress 中的延迟加载等功能保持网站快速运行非常重要。
什么是延迟加载?
延迟加载实质上是延迟图像的加载,直到用户向下滚动页面(图像进入视口)。
为什么这么棒?好吧,假设你有一篇长格式的博客文章,里面有 100 张图片。默认情况下,当有人访问文章时,浏览器将尝试加载所有 100 幅图像。即使使用优化的图像,这也需要一段时间,尤其是在移动设备上。
但是如果你懒散地加载图像,它只会将图像加载到访问者可以在浏览器中看到的页面顶部。图像的数量根据浏览器的类型、正在使用的延迟加载类型、视口的大小等而有所不同。但不管怎样,这种方法通常会立即减少85% 以上的请求。
延迟加载是如何工作的?
我们使用一个小的(2.5 KB)开源 JavaScript 库来延迟加载图像、iFrame等。我们还支持延迟加载 WebP 文件。
您将在网站上看到对以下文件的请求:
/perfmatters/js/lazyload.min.js
Perfmatters 延迟加载与原生延迟加载
WordPress 5.5 现在默认具有本机延迟加载。
但是,我们建议在 Perfmatters 中使用延迟加载解决方案。
为什么?我们的解决方案比本机延迟加载更快更好,原因如下:
- 原生意味着它让浏览器决定应该延迟加载什么。不幸的是,默认情况下,这是一个过于急切的问题。这可能是一个优势,因为您可能不需要任何排除,但一般来说,延迟加载的资源不会太多。这意味着它不会那么快。
- 原生延迟加载正在改进,但仍缺乏对某些方面的支持。正如您在下面看到的,我们已经为我们的产品添加了很多功能。
重要提示:启用 Perfmatters 中的延迟加载时,WordPress 中的默认本机延迟加载将自动禁用。
强制某个元素延迟加载
有时候,来自另一个插件或主题的元素已经应用了排除类或属性,这在默认情况下会阻止我们的延迟加载。如果发生这种情况,您可以使用以下过滤器强制该元素延迟加载。
perfmatters_lazyload_forced_attributes 筛选器
此过滤器的使用方法与排除属性示例中的相同,但当元素包含其中一个包含的属性时,我们的延迟加载程序将跳过检查该项是否排除,并继续尝试延迟加载该元素。
function perfmatters_lazyload_force_attributes($attributes) { $attributes[] = "title='Perfmatters'"; $attributes[] = "class='size-full"; return $attributes; } add_filter('perfmatters_lazyload_forced_attributes', 'perfmatters_lazyload_force_attributes');
启用延迟加载
延迟加载测试
我们在我们的一篇博客文章上做了一个小测试,这样你就可以看到区别了。
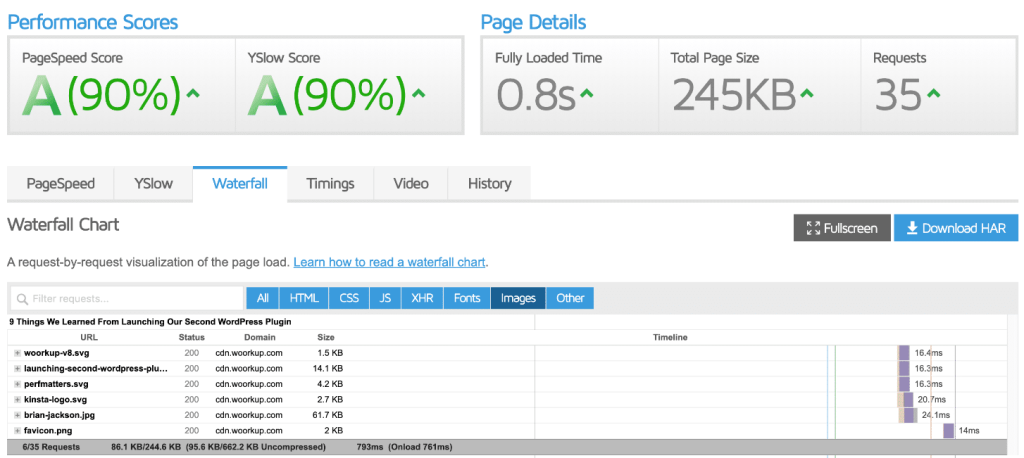
使用了延迟加载
这是在我们启用延迟加载之后。如您所见,请求数降至35,总页面大小降至245KB,加载时间降至0.8s。
换句话说,只要启用延迟加载,我们的速度提高了33%,页面大小减少了70%。(如上图)
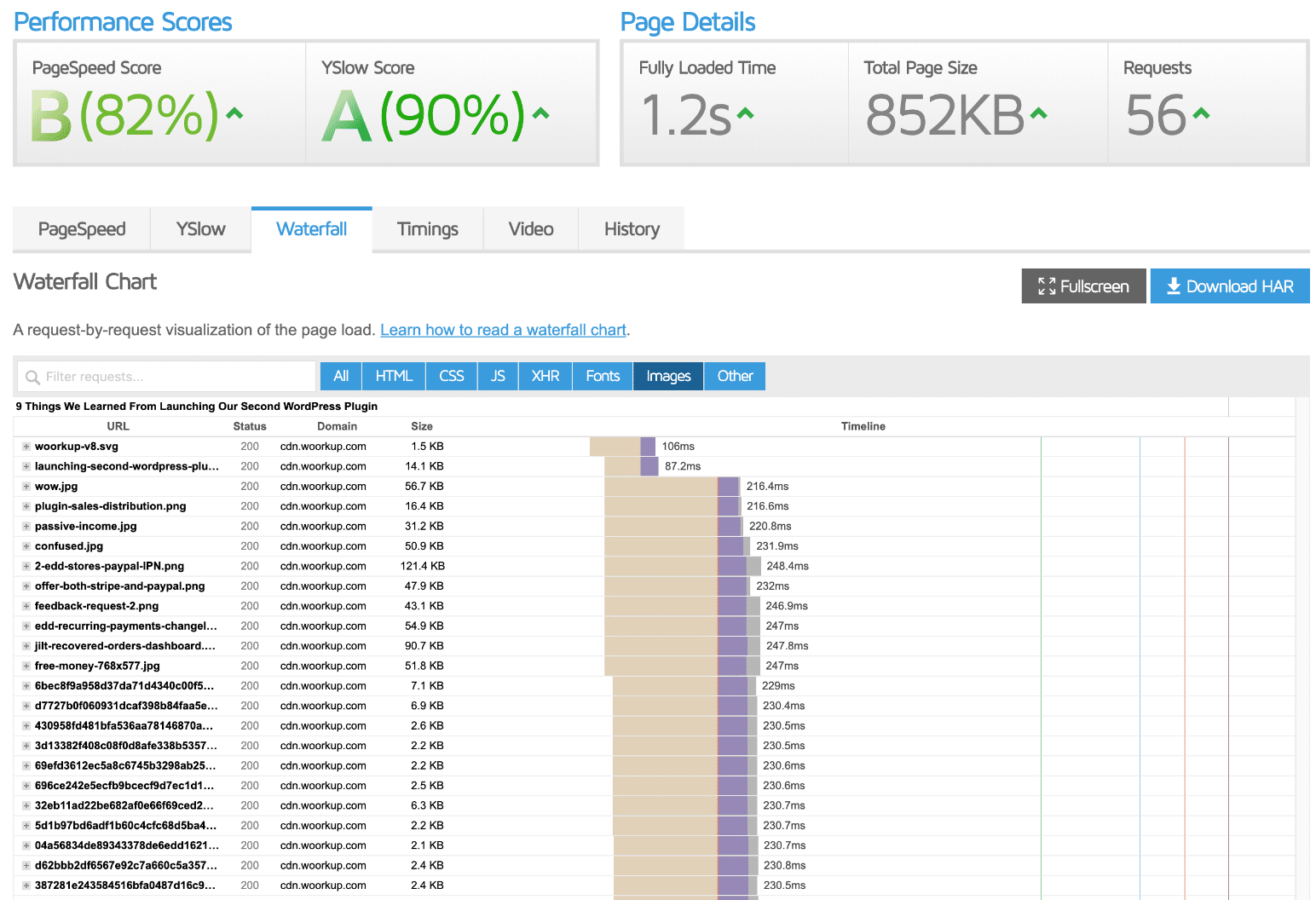
未使用延迟加载
这是在我们懒散加载图像之前。如您所见,共有56个请求,总页面大小为852 KB,加载时间为1.2秒。

我们测试的文章已经相当优化了。
如果您懒得加载未优化的图像或页面上有更多图像,您将看到更大的速度提升。
排除前导图像
您可以手动从延迟加载中排除图像,但有时更容易自动化该过程。
这就是“排除主要图像”功能发挥作用的地方。
这允许您从页面顶部(折叠上方)开始自动排除一定数量的图像。
重要提示:在估计或测试要排除的图像数时,请确保您已注销。
自动排除不适用于背景图像。
如果您正在使用我们的预加载关键图像功能,这将自动从延迟加载中排除这些图像。这意味着您可能不需要使用“排除前导图像”。
延迟加载框架和视频
第二种选择是延迟加载 iFrame 框架和视频。这包括YouTube、Vimeo、SoundCloud、谷歌地图和任何类型的iframe。这也适用于使用视频标记嵌入文件 URL 的视频。
要启用此功能,请切换 “iFrames and Videos” 选项。
YouTube 预览缩略图
如果您在您的网站上使用 YouTube 视频,启用我们的预览缩略图功能将非常有利。这样做的目的是用预览缩略图和轻量级 SVG 播放图标替换 YouTube iFrame。然后在单击时加载 iframe。
这是加载 YouTube 视频的最快方式。
在我们的视频性能测试中,我们看到该功能将网站速度提高了64%。它还将总页面大小减少了58%。真是难以置信。
- 之前:加载时间为1.93秒,总页面大小为691 KB。
- 之后(延迟加载):0.72s加载时间,总页面大小为288KB。
YouTube 预览缩略图质量过滤器
默认情况下,从 YouTube 中提取低分辨率图像作为缩略图。我们有一个过滤器,你可以用它来改变缩略图的质量。maxresdefault 属性将获得最高质量(如果可用)。
确保 YouTube 缩略图至少为 1280 x 720像素。看看这本关于如何调整 YouTube 缩略图大小的指南。
add_filter('perfmatters_lazyload_youtube_thumbnail_resolution', function($resolution) { return 'maxresdefault'; });
您还可以使用 wp_is_mobile 功能在移动设备上显示低分辨率图像,同时在桌面上显示高分辨率缩略图。
add_filter('perfmatters_lazyload_youtube_thumbnail_resolution', function($resolution) { if(!wp_is_mobile()) { $resolution = 'maxresdefault'; } return $resolution; });
DOM 监测
DOM 监控监视 DOM 中的更改并动态延迟加载新添加的元素。
这提高了加载页面时使用无限滚动的第三方插件和主题的兼容性。
要启用此功能,请切换 “DOM监控” 选项。
注意:如果您不使用无限滚动,我们不建议启用此选项。
从延迟加载上排除图片
有时,您可能希望从懒散加载中排除特定图像。有几种方法可以做到这一点。
排除使用 Perfmatters UI
最简单的方法是在事务中使用 UI。通过添加源 URL(example.png)或添加其属性字符串的任何唯一部分(class=“example”)来排除元素。
格式:每行一个
如果您有一个像 ShortPixel 或 Imagify 这样的插件来提供 WebP 图像,那么您可能需要将 <picture> 标记作为目标。
这里有几个例子:
- 如果您正在使用像 GeneratePress 这样的主题,并且希望从延迟加载中排除徽标,则可以添加他们的 is-logo-image 类。
- 如果您想从博客文章的延迟加载中排除特色图像,可以使用它们的缩略图类,例如 class=“attachment full size full”。
no-lazy CSS 类别
如果您有权向要排除的特定图像添加 CSS 类,只需添加 no-lazy 类,当文档准备加载时,应该忽略该类。
perfmatters_lazyload_excluded_attributes 筛选器
如果要排除的图像更难直接访问和操作,我们有一个 WordPress 过滤器,可用于添加特定于所讨论图像的任何属性或属性部分。
在下面的示例中,我们针对的是包含 title='perfmattents' 属性或 partial class='size-full' 属性的任何图像。这只是一个字符串匹配,因此任何属性的任何部分都应该有效,它只需要与要排除的一个或多个图像精确匹配。
function perfmatters_lazyload_exclude_attributes($attributes) { $attributes[] = "title='Perfmatters'"; $attributes[] = "class='size-full"; return $attributes; } add_filter('perfmatters_lazyload_excluded_attributes', 'perfmatters_lazyload_exclude_attributes');
以下是基于图像文件名匹配的排除示例。
function perfmatters_lazyload_exclude_attributes($attributes) { $attributes[] = 'src="https://domain.com/image.png"'; return $attributes; } add_filter('perfmatters_lazyload_excluded_attributes', 'perfmatters_lazyload_exclude_attributes');
从延迟加载中移除页面/文章
如何更改视口阈值
如果需要,可以扩展延迟加载阈值,允许在图像在视口中可见之前加载图像。
默认情况下,它是 0px,这是最具侵略性和性能最佳的。然而,有些人可能更喜欢增加这个,因为它可以使滚动更加平滑。
或者换句话说,当你向下滚动页面时,弹出的图像会更少。
您还可以使用以下过滤器更改延迟加载的视口阈值,它接受px或%。
add_filter('perfmatters_lazyload_threshold', function($threshold) {
return '500px';
});
淡入效果
一些用户喜欢在向下滚动页面时对图像产生淡入效果。
这为图像创建了更平滑的过渡,而不是在延迟加载后立即弹出。
要启用此功能,请切换“淡入”选项。
如果您想更改淡入过渡速度,可以使用我们的 #perfacts_fade_in_speed 过滤器。
CSS 背景图片
Perfmatters 支持延迟加载内联背景图像,无需任何额外配置。然而,一些页面生成器、主题和插件在其(CSS)样式表中加载背景图像。
Perfmatters 无法更改其 CSS 的内容,但我们可以防止某些容器立即在浏览器中加载其背景图像。
这使您能够在 GenerateBlock、Elementor、Oxygen、Divi、Beaver Builder 等中延迟加载 CSS 背景图像。
要启用此功能,请启用 “CSS背景图像”。
在“背景选择器”框中,输入在包含背景图像的容器上找到的特定 ID 或类。
格式:每行一个。
如果您有权向容器本身添加一个额外的类,那么您可以添加我们的 css bg 类。