现代浏览器根据图像的宽度和高度属性设置图像的默认纵横比。
以下是一个基本示例:
<img src="image.png" width="340" height="160" alt="my awesome alt" />
它是如何工作的?
在呈现页面时,任何缺少宽度和高度属性的图像都会自动添加。
使用 PHP 函数从图像本身提取图像维度。
这是一个基本的例子:
之前
<img src="image.png" alt="my awesome alt" />
之后
<img src="image.png" width="340" height="160" alt="my awesome alt" />
添加缺少的图像维度
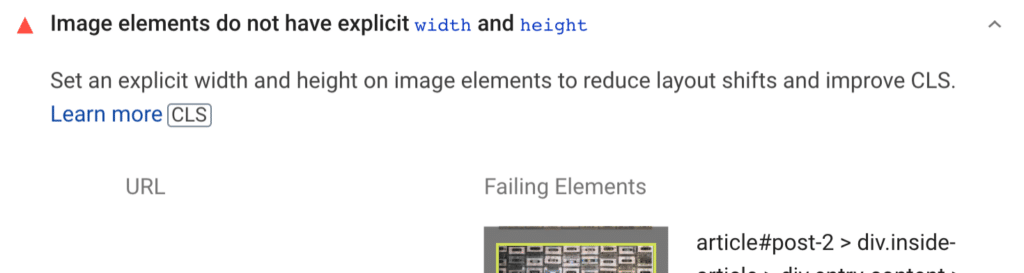
图像元素没有明确的宽度和高度
如果您的图像缺少这些属性,可能会导致布局变化,从而在核心 Web Vitals 中触发 CLS 警告:图像元素没有明确的宽度和高度。
使用“宽度”和“高度”属性调整图像大小的方法多种多样。但总的来说,最好不要完全使用 CSS,因为当 CSS 加载时,它会导致页面布局的变化。这就是所谓的 CLS。
您还可以使用其他方法,例如利用 srcset 和响应图像,WordPress 支持开箱即用。然而,并不是所有的主题和插件开发人员都参与其中。
这就是你可能有一些缺少基本宽度和高度属性的图像的地方。