预连接允许浏览器在 HTTP 请求之前建立早期连接,消除了往返延迟并为用户节省了时间。
“预连接是优化工具箱中的一个重要工具……它可以消除请求路径中许多昂贵的往返,在某些情况下,可以将请求延迟减少数百甚至数千毫秒。 -lya Grigorik"
您可能希望利用此功能的一些示例包括您的 CDN URL 或 Google 字体。
<link rel="preconnect" href="https://cdn.domain.com">
<link rel="preconnect" href="https://gapis.geekzu.org/g-fonts">
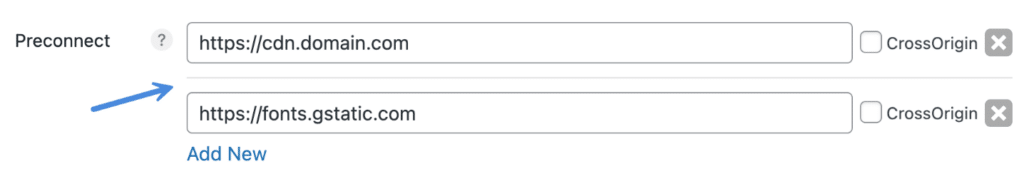
启用预连接
在 “预连接” 下添加您的域,每行一个。格式:scheme://domain.tld(每行一个)。
你不需要 fonts.googleapis.com 处于预连接状态。为什么?因为 fonts.gstatic.com 和 fonts.googleapis.com 是直接相关的。
谷歌总是从 fonts.gstatic.com,因此您希望在该域从fonts.googleapis.com 加载 CSS 时预连接到该域。
交叉原点
交叉原点设置仅在一些非常独特的设置中使用。在99%的情况下,您不需要选中此选项。
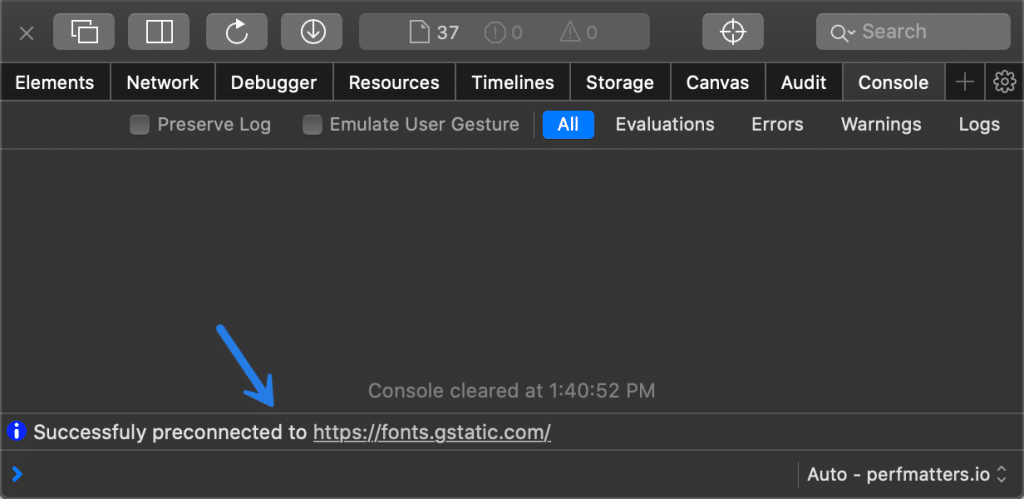
测试预连接
下面是一篇安迪·戴维斯的有用文章: 如何检查 rel=preconnect 资源提示是否有效。
安迪提到,最简单的方法就是简单地使用 Mac 的 Safari 浏览器。在控制台的 Web 检查器工具中,您可以看到有关预连接的状态消息。