预加载允许您指定页面加载过程中立即或很快需要的资源(如字体、图像、JavaScript 和 CSS)。在站点的每个页面上,都会在 <head></head> 部分的顶部添加一个 link rel 标签。
<link rel='preload' href='font.woff2' as='font' type='font/woff2' crossorigin>
这有助于修复以下两种类型的警告:1.预加载密钥请求 预加载密钥请求是 web 字体的常见警告,字体真棒是一个非常常见的,你可能会看到它出现。 2.渲染阻塞资源 通过预加载,还可以修复渲染阻塞资源警告,因为资源是以非阻塞方式加载的。
可预加载的资源
有许多不同的资源可以预加载,以下是 Perfmatters 插件支持的格式:
常规资源
- font: 字体文件
- script: JavaScript 文件
- style: CSS 样式表
- image: 图片文件 (.jpg, .png, .webp).
其他资源
- audio: 音频文件
- document: 由<frame>或<iframe>嵌入的 HTML 文档
- embed: 嵌入 <embed> 元素中的资源
- fetch: 获取或 XHR 请求访问的资源,如 ArrayBuffer 或 JSON 文件
- object: 嵌入<object>元素中的资源
- track: WebVTT 文件
- worker: JavaScript web工作程序或共享工作程序。
- video: 视频文件
如何筛选预加载
您可以使用 perfmatters_preloads 过滤器来操作手动预加载。
例如,您可以从输出中删除特定的预加载。
add_filter('perfmatters_preloads', function($preloads) { foreach($preloads as $key => $preload) { if($preload['url'] == 'https://example.com/style.css') { //custom code unset($preloads[$key]); } } return $preloads; });
如果您正在使用我们的预加载关键图像功能,则可以使用 perfmatters_Critical_image_Exclutions 过滤器将某些图像从预加载中排除。
add_filter('perfmatters_critical_image_exclusions', function($exclusions) { $exclusions[] = 'example.png'; return $exclusions; });
预加载
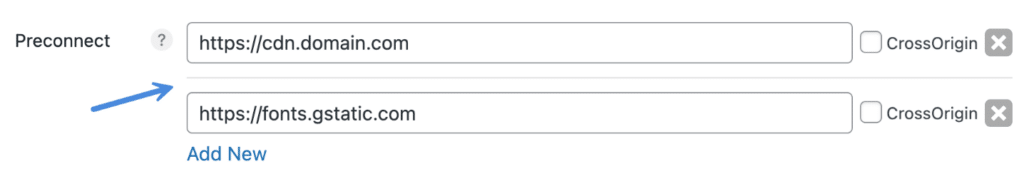
在 “预加载” 下,输入资源的位置(字体、图像、CSS、JavaScript 等),这应该是完整的 URL。例子:https://domain.com/style.css. 然后选择资源的类型(as='type'),以及是否需要使用 crossorigin。 注意:Web 字体和字体图标应使用 CrossOrigin 选项。
按设备预加载
默认情况下,它将在所有设备上预加载资源。但是,如果需要,您可以选择桌面或移动设备。要使用移动预加载,您需要确保启用了单独的移动缓存: 如果您使用的是 Cloudflare APO,则可以按设备类型启用缓存。 大多数具有服务器级缓存的托管提供商已经为设备提供了单独的缓存桶,这意味着您不需要做任何事情。 如果您使用的是 WP Rocket 或 Cache Enabler 等缓存插件,许多插件都有单独的移动缓存选项。
预加载位置
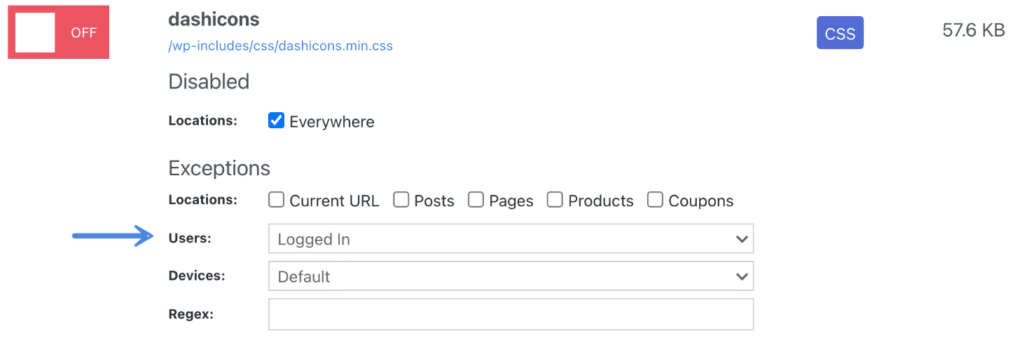
您还可以设置位置。也许你只需要在你的主页上预装一张图片,而不需要在其他地方。请记住,预加载将强制加载资源,因此您不想预加载不需要的内容。如果您的主页是博客提要,请使用博客。否则,请添加文章 ID。您可以添加多个位置,以逗号分隔。 注意:如果您在 WordPress 中有两个不同的物理页面,可以根据桌面或移动设备进行切换,那么您很可能需要使用桌面主页的 post ID,然后为设备选择“移动”。
动态预加载
浏览器需要准确的 URL 才能进行预加载。因此,如果您有带有查询字符串的资源(CSS、JavaScript),使用它们的句柄动态预加载它们会很有帮助。这意味着端部的查询字符串将在版本更改或更新 WordPress core 等时自动更新,这样您就不必手动更新它们。
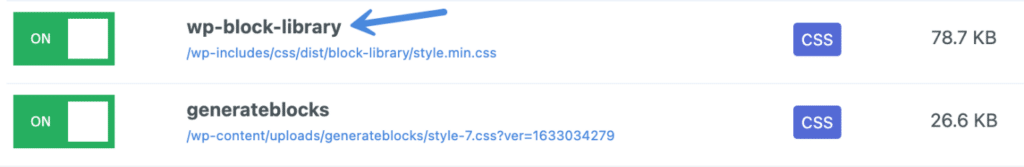
例如,以 WordPress 区块库样式表为例,它会自动将当前版本的 WordPress core 附加到它。
/wp-includes/css/dist/block-library/style.min.css?ver=5.8.1
每个正确排队的 WordPress 脚本或样式表都有一个附加的句柄,您可以在脚本管理器中查看。
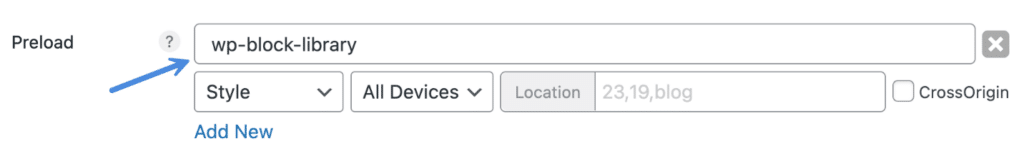
您可以看到 wp-block-library,然后可以在 Perfmatters 的预加载部分添加句柄,而不是资源的完整URL。
然后可以在 Perfmatters 的预加载部分添加句柄,而不是资源的完整 URL。

预加载关键图像
预加载引导图像(折叠上方的图像)有助于减少核心网生命体征中的最大内容绘制(LCP)次数。
这些图像通常是徽标、博客文章上的特色图像、登录页上的英雄图像等。通过预加载,您将它们移动到瀑布的顶部,基本上告诉浏览器这些图像具有优先级,应该立即加载。
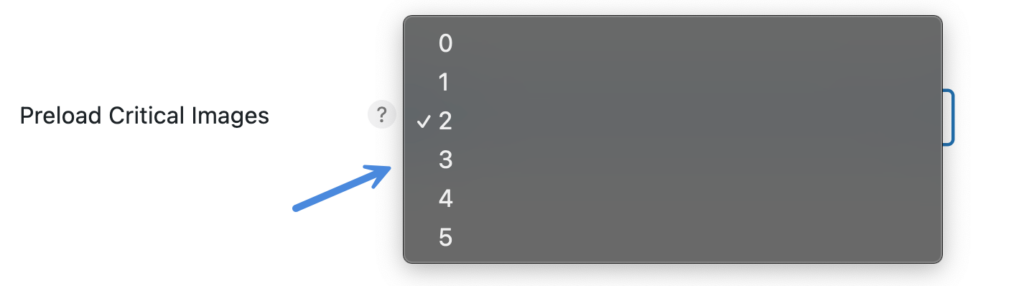
Perfmatters 中的预加载关键图像功能将自动预加载您选择的前导图像数(0-5)。注意:此功能目前处于测试阶段。
重要的是要了解 Chrome 有两个图像预加载的限制,它们将出现在瀑布的最顶端。2之后的任何内容在瀑布中都会显示得更高,但优先级不会那么高,这完全取决于 Chrome。我们通常建议使用2-3。这通常会预加载您的徽标,并在博客文章中显示特色图像。
如果页面上有手动图像预加载,则此操作将优先于其中一个自动预加载。
预加载关键图像功能还将自动从延迟加载中排除这些图像。