“减少未使用的 CSS” 警告是由 PageSpeed Insights 触发的,当您的插件或主题加载了页面上不需要或不使用的代码时。开发人员通常仅在使用样式表时将其排队。但是,很多时候,还添加了可能不需要的额外样式。这会导致大量未使用的 CSS,这会减慢 WordPress 站点的速度。它还可以触发渲染阻止警告。 除了修复警告之外,删除未使用的 CSS 对减少第一个内容绘制(FCP)、最大内容绘制(LCP)和交互时间(TTI)有着巨大的影响。
如何查找未使用的 CSS
找到未使用的 CSS 的最简单方法是使用 PageSpeed 洞察测试 URL。如果有未使用的 CSS,您将看到一个警告,如上面的警告。与 PageSpeed Insights 的所有功能一样,只有当您超过他们认为足够重要的阈值时,才会触发警告。
另一种查找未使用的 CSS 的方法是使用 Chrome 开发工具。他们有他们称之为覆盖工具的东西,它将通过 CSS 和 JS 向您显示未使用的字节。
下面是一些可以修复“减少未使用的 CSS” 警告的方法,以及一些建议。
过滤筛选
您可以使用 perfmatters_remove_unused_css 过滤器来更改在站点上删除未使用 css 的位置。
下面是一个仅在页面上关闭未使用的 CSS 的示例。
add_filter('perfmatters_remove_unused_css', function($boolean) { if(is_page()) { return false; } return $boolean; });
常见的未使用 CSS 排除
在 Perfmatters 中使用 Remove Unused CSS 功能时,可能需要添加一两个排除项。
该数字通常基于站点的复杂性。例如,与使用 GeneratePress 的轻量级网站相比,使用 Elementor 等重型页面生成器的网站很可能需要更多的排除。
下面是一些常见的例外情况。随着功能的改进,我们将确保不断添加到此列表中。
Block quotes
.wp-block-quote
blockquote
Code blocks
pre
code
.wp-block-preformatted
.wp-block-code
Columns
.wp-block-columns
Comments
.comment
.comment-content
Classic Editor
.wp-caption
Astra
/uploads/astra/astra-theme-dynamic-css
/uploads/astra-addon/astra-addon-dynamic-css
.ast-mobile-menu-buttons
Avada Google Maps
.fusion-google-map
.fusion-mobile-menu
.fusion-is-sticky
.fusion-open-submenu
.fusion-mobile-nav-item
Elementor
Elementor 创建动态样式表。您可以安全地排除这些内容,因为它们应该只包含使用过的 CSS。
/uploads/elementor/css/post-
#elementor-device-mode
.elementor-sticky--active
.toggled
Heroic KB
#hkb-jquery-live-search
#hkb.hkb-searchresults
#hkb.hkb-searchresults>li
Oxygen
Oxygen 创建动态样式表。您可以安全地排除这些内容,因为它们应该只包含使用过的 CSS。
/uploads/oxygen/css/
WooCommerce
woocommerce-mobile.min.css
woocommerce-smallscreen.css
移除未使用的 CSS
解决“减少未使用的 CSS”警告的最简单方法是在 Perfmatters 中启用“删除未使用的 CSS” 功能,它会自动完成所有操作。我们已经在数百个 URL(使用不同的主题和设置)上测试了此功能,下面是我们得到的一些结果:
- FCP 平均下降 15.20%。
- LCP 平均下降 19.66%。
- TTI 平均下降 14.95%。
建议 在 Perfmatters 中启用 “删除未使用的 CSS” 功能之前,我们建议执行以下操作:
- 删除您在 Perfmatters 中设置的任何现有 CSS 预加载(不包括本地Google 字体样式表)。
- 取消组合您的 CSS。自 HTTP/2 以来,组合 CSS 是一种不推荐使用的优化技术。在某些情况下,组合 CSS 实际上会影响性能。
- 确保您尚未尝试使用其他插件删除未使用的 CSS。
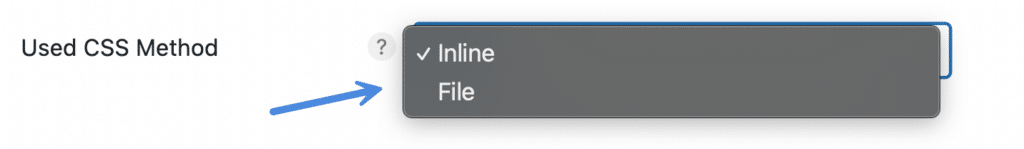
已使用 CSS 方式
您可以选择两种不同的方法来处理所使用的 CSS: 内联(默认):您使用的 CSS 内联在站点源代码的折叠上方。此选项最适合 PageSpeed 分数。 文件:您使用的 CSS 被放入一个单独的 CSS 样式表(文件)。这对用户和感知性能都是最好的,因为文件可以在重复访问时缓存,并减少HTML文档的大小。
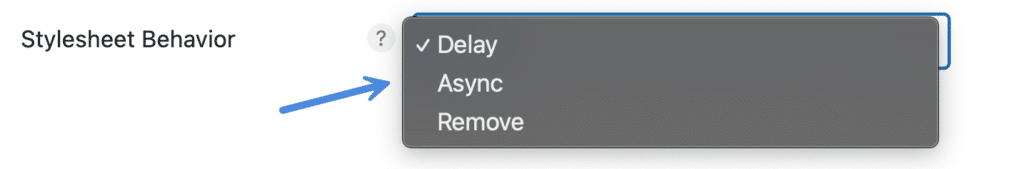
样式表行为
然后需要选择原始样式表的行为方式(未使用的 CSS)。这通常被用作后备措施,以防止出现故障。有三种不同的选择: 延迟(默认):所有原始 CSS 样式表(未使用的 CSS)都会延迟并加载到用户交互中。我们建议使用此选项。 异步:所有原始 CSS 样式表(未使用的 CSS)都通过异步加载。此方法有助于防止弹出,因为样式表是在页面加载时异步执行的。该方法将导致比延迟行为稍高的 LCP/FCP。 移除:移除所有原始 CSS 样式表(未使用的 CSS)。这是最激进的方法,但也很可能需要添加异常。我们建议高级用户使用此选项。
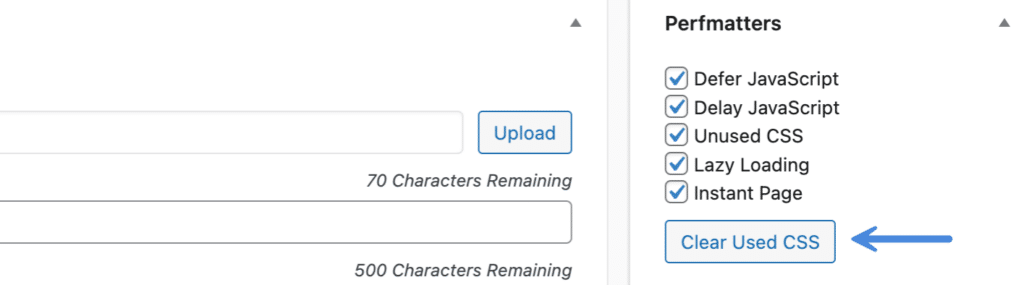
清理使用的 CSS
如果您对站点进行了设计或代码更改,则很可能需要清除使用过的 CSS 以及所有缓存层,以确保所有更改都正确显示。
我们建议按以下顺序清除缓存层:主题、第三方插件、Perfmatters(清除使用过的 CSS)、托管提供商和 CDN。为了验证您的 CSS 更改是否已更新,我们建议您在浏览器的匿名或私人模式下查看您的网站。
Perfmatters 生成的使用过的 CSS 本地存储在以下目录中:/wp content/cache/PerfMatter/yourdomain.com/CSS/
在单个页面/文章上清理使用的 CSS
排除样式表
排除选择器
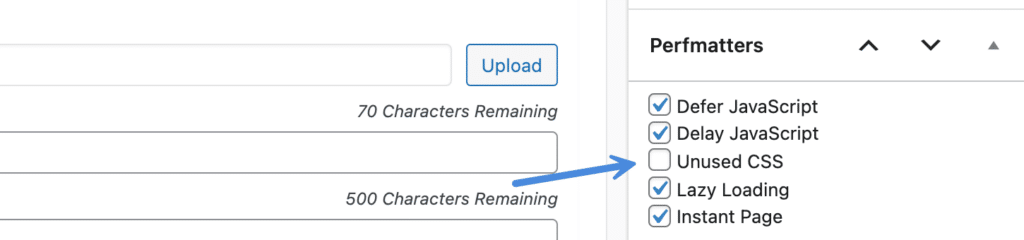
如何从未使用的 CSS 中排除页面/文章
您可以使用“删除未使用的 CSS” 功能排除单个文章、页面或自定义文章类型。在编辑器的右侧,取消选中“未使用的 CSS”。这将排除整个页面。
这对于结帐或联系我们页面可能比站点的其他部分有更多问题的情况非常有用。