浏览器需要准确的 URL 才能进行预加载。因此,如果您有带有查询字符串的资源(CSS、JavaScript),使用它们的句柄动态预加载它们会很有帮助。这意味着端部的查询字符串将在版本更改或更新 WordPress core 等时自动更新,这样您就不必手动更新它们。
例如,以 WordPress 区块库样式表为例,它会自动将当前版本的 WordPress core 附加到它。
/wp-includes/css/dist/block-library/style.min.css?ver=5.8.1
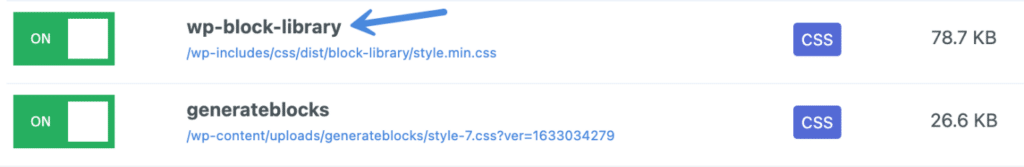
每个正确排队的 WordPress 脚本或样式表都有一个附加的句柄,您可以在脚本管理器中查看。
您可以看到 wp-block-library,然后可以在 Perfmatters 的预加载部分添加句柄,而不是资源的完整URL。
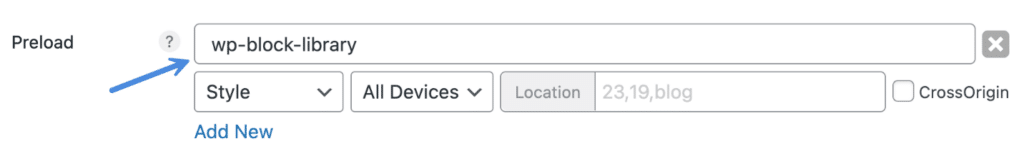
然后可以在 Perfmatters 的预加载部分添加句柄,而不是资源的完整 URL。