我们在我们的一篇博客文章上做了一个小测试,这样你就可以看到区别了。
使用了延迟加载
这是在我们启用延迟加载之后。如您所见,请求数降至35,总页面大小降至245KB,加载时间降至0.8s。
换句话说,只要启用延迟加载,我们的速度提高了33%,页面大小减少了70%。(如上图)
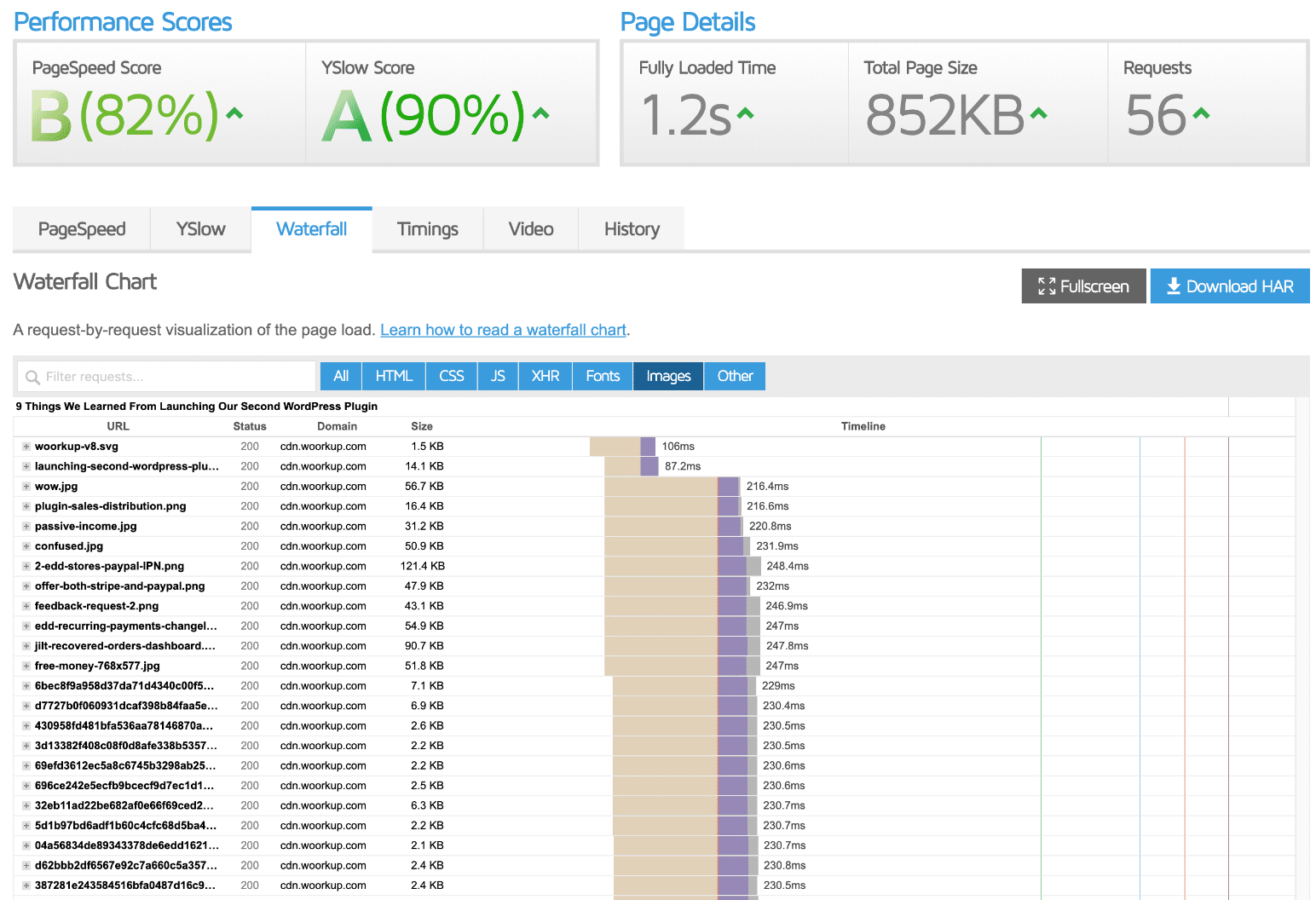
未使用延迟加载
这是在我们懒散加载图像之前。如您所见,共有56个请求,总页面大小为852 KB,加载时间为1.2秒。

我们测试的文章已经相当优化了。
如果您懒得加载未优化的图像或页面上有更多图像,您将看到更大的速度提升。
在这里你可以找到你之前创建的所有集合。