预加载引导图像(折叠上方的图像)有助于减少核心网生命体征中的最大内容绘制(LCP)次数。
这些图像通常是徽标、博客文章上的特色图像、登录页上的英雄图像等。通过预加载,您将它们移动到瀑布的顶部,基本上告诉浏览器这些图像具有优先级,应该立即加载。
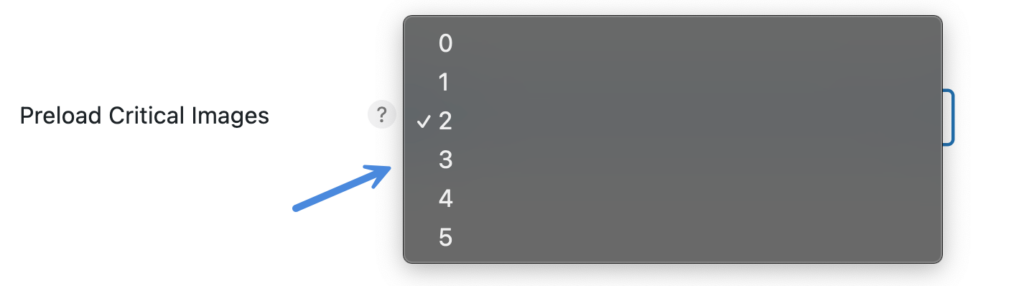
Perfmatters 中的预加载关键图像功能将自动预加载您选择的前导图像数(0-5)。注意:此功能目前处于测试阶段。
重要的是要了解 Chrome 有两个图像预加载的限制,它们将出现在瀑布的最顶端。2之后的任何内容在瀑布中都会显示得更高,但优先级不会那么高,这完全取决于 Chrome。我们通常建议使用2-3。这通常会预加载您的徽标,并在博客文章中显示特色图像。
如果页面上有手动图像预加载,则此操作将优先于其中一个自动预加载。
预加载关键图像功能还将自动从延迟加载中排除这些图像。