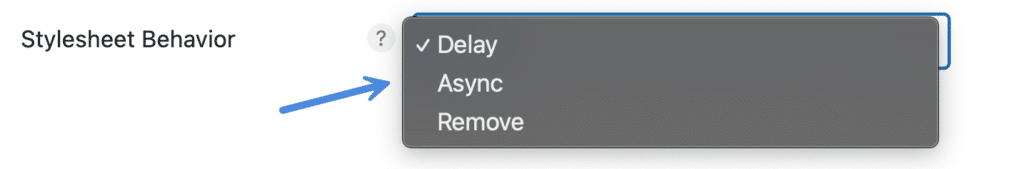
然后需要选择原始样式表的行为方式(未使用的 CSS)。这通常被用作后备措施,以防止出现故障。有三种不同的选择: 延迟(默认):所有原始 CSS 样式表(未使用的 CSS)都会延迟并加载到用户交互中。我们建议使用此选项。 异步:所有原始 CSS 样式表(未使用的 CSS)都通过异步加载。此方法有助于防止弹出,因为样式表是在页面加载时异步执行的。该方法将导致比延迟行为稍高的 LCP/FCP。 移除:移除所有原始 CSS 样式表(未使用的 CSS)。这是最激进的方法,但也很可能需要添加异常。我们建议高级用户使用此选项。