在保持和扩大 WordPress 网站的读者群方面,保持良好的用户体验(UX)至关重要。
一旦访问者向下滚动您网站上的页面,“回到顶部”按钮就会出现在网站的右下角。它仅在访问者向下滚动网页时出现。因此,您的网站访问者只需单击一次按钮,就可以轻松地滚动到页面顶部。
幸运的是,将其添加到 WordPress 站点很简单,您不需要使用任何代码,只需使用下面的 WordPress “回到顶部”插件。
1. WPFront Scroll Top
WPFront Scroll Top 插件允许访问者通过完全可定制的选项和图像轻松滚动回页面顶部。
WPFront Scroll Top 插件具有以下功能:
- 当用户向下滚动页面时显示按钮。
- 使用动画将页面滚动回顶部。
- 链接到页面中的元素。
- 使用 URL 链接到其他页面。
- 创建文本、图像或 Font Awesome 按钮。
- 设置你想要的任何图片。
- 在小屏幕设备上隐藏按钮。
- 在框架中隐藏。
- 页面/文章筛选器。
- 自动隐藏。
- 异步 JavaScript。
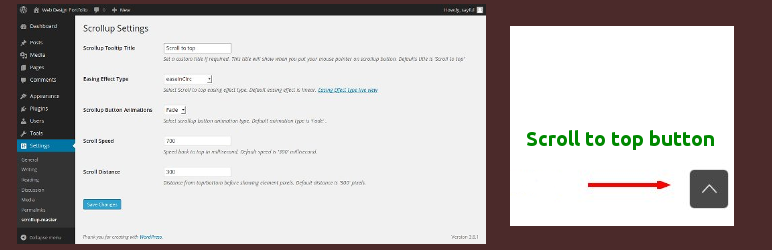
2. To Top by Catch Plugins
To Top 插件在页面的右下角(默认情况下)添加了一个浮动的向上滚动框,当向下滚动时,该框会平滑地滚动到顶部。当你有一个很长的页面,并且你想给访问者一个简单的方法回到顶部时,这很方便。
当一个页面或文章有大量内容时,访问者必须向下滚动才能阅读这些内容。当他们向下滚动时,所有的导航链接都会上升。当访问者完成阅读后,他们需要向上滚动查看您的网站上还有什么内容。这可能非常乏味。
To Top 插件添加了一个向上滚动按钮,使访问者在几毫秒内快速到达页面顶部。此外,过渡平稳,提高了用户体验。这个插件的另一个好处是你不必接触模板的任何代码。
- 当用户向下滚动页面时显示图标
- 通过定制器进行实时预览
- 使用动画将页面滚动回顶部
- 设置图标/图像不透明度
- 将图标(短划线图标)或图像设置为顶部按钮
- 对于图标,设置背景颜色、图标颜色、图标大小和图标形状(从正方形到圆形)
- 设置您想要的任何图像
- 设置图像宽度
- 设置图标的位置
- 在管理页面中显示/隐藏到顶部按钮。
- 自动隐藏
- 隐藏在小型设备上
3. Smooth Back To Top Button
Smooth Back To Top Button 带有滚动进度指示器的平滑返回顶部按钮将允许访问者轻松返回页面顶部。
这是一个轻量级且完全可定制的插件,为您提供了许多功能,例如:
- 按钮在用户向下滚动页面时显示。
- 使用平滑动画滚动回顶部。
- 无需任何设置即可使用。
- 滚动进度指示器。
- 更改滚动持续时间。
- 更改按钮偏移量。
- 无限颜色选项。
- 图标字体选择选项。
- 按钮位置(左、右)
- 按钮自动隐藏。
- 按钮启用/禁用
- 进度启用/禁用
- 按钮和图标的自定义大小。
- 自定义 CSS 区域。
- 在小型设备上显示/隐藏。
- 异步 JavaScript。
- 管理面板上的支持。
- 兼容所有 WordPress 主题。
- 跨浏览器兼容。
- 视网膜显示支持。
4. Simple Scroll to Top Button
Simple Scroll to Top Button 是一个易于使用、界面直观的WordPress 插件,让您能够轻松安全地将“滚动到顶部”按钮添加到您的 WordPress 网站。
- 轻巧快速
- 使用清晰的编码标准进行安全编码
- 具有多种设置的直观界面
- 跨浏览器兼容(在任何现代浏览器中均可流畅工作)
- 兼容所有 WordPress 主题
- RTL 兼容(从右到左)
- 视网膜显示支持
- 背景颜色变换器(无限颜色)
- 符号颜色变换器(不限颜色)
- 可更改按钮背景和符号
- 按钮大小可变
- 可变滚动持续时间
- 启用/禁用按钮的选项
- 在整个网站或仅在主页中显示按钮的选项
- 网页顶部的自动隐藏按钮
- 预览
5. Scroll To Top
Scroll To Top 插件将自动为您的 WordPress 网站启用自定义和灵活的返回顶部按钮,允许您的访问者一键滚动到页面顶部!
- 无需任何设置。
- 自定义目标。
- 无限的颜色。
- SVG 图标。
- 在手机上禁用。
- 选择文本或图标。
- 可自定义文本。
- 位置开关(左或右)。
- 更改您喜欢的动画。
- 自定义 CSS 区域。
6. Dynamic "To Top"
Dynamic "To Top" 插件添加了一个自动和动态的“到顶部”按钮,可以轻松地将长页面滚动回顶部。
- 支持图像和文本版本。
- 选项面板以根据需要设置样式。
- CSS3 创建了按钮和悬停效果,对于较旧的浏览器来说,这种效果相当不错。
- 缓存和缩小 CSS 以获得更好的性能。
7. Scroll Back To Top Button
Scroll Back To Top Button 插件在站点的页脚右下角添加了一个浮动导航按钮,该按钮仅在向下滚动页面时出现,单击时轻轻将站点滚动到顶部。所有这些都不需要对模板进行任何修改。
- 非常轻量级,总内容小于 1KB,在站点加载时加载
- 无依赖性,用普通 JavaScript 编写
- 支持所有主要浏览器,包括 Firefox、Chrome、Opera、Edge、IE9 和更高版本
- 五种 SVG 图标类型
- 双图标形状:正方形或圆形
- 背景和图标的无限颜色
8. Back To The Top Button
Back To The Top Button 插件将允许您在网站上添加一个按钮,当访问者点击页面时,该按钮将允许他们进入页面顶部。
使用此插件,您将能够控制按钮设计及其在页面上的位置。
- 控制按钮样式(背景、按钮大小、边框、边框半径)
- 可以控制按钮,移动和桌面
- 仅在手机上显示按钮的功能
- 要在按钮上添加平滑滚动的选项,请单击
9. Smart Scroll to Top
Smart Scroll to Top 是一款付费插件,您可以通过尽可能少的设置和配置轻松快速、简单、美观地创建“滚动到顶部”、“转到顶部”按钮,允许您方便网站访问者滚动回他们所在页面的顶部位置。
Smart Scroll to Top 是一个完美的插件,可以提高网站的可访问性。高级 WordPress 回到顶部插件,包含 25 个精美的预设计模板,丰富了优雅的功能。
Smart Scroll to Top 插件的售价为 $ 10。
- 25 种响应式按钮模板
- 50 + 按钮动画效果配置简单,无需编辑代码
- 设置 “回到顶部” 按钮的行为支持
- 导入/导出 “回到顶部” 设置
- 支持按钮图标或文本样式
- 适配任何 WordPress 主题