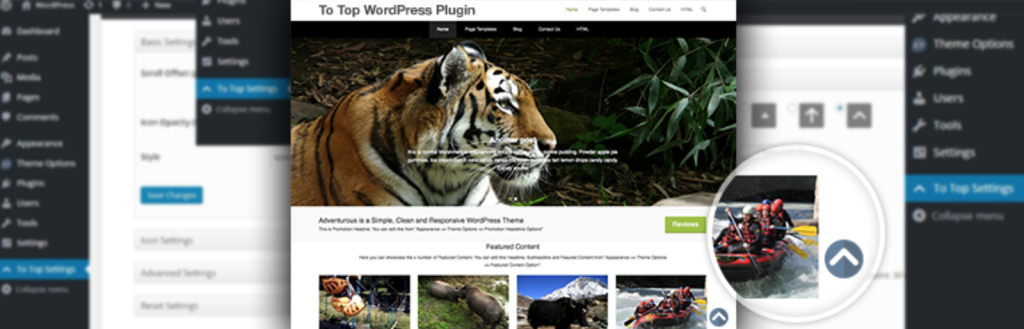
To Top 插件在页面的右下角(默认情况下)添加了一个浮动的向上滚动框,当向下滚动时,该框会平滑地滚动到顶部。当你有一个很长的页面,并且你想给访问者一个简单的方法回到顶部时,这很方便。
当一个页面或文章有大量内容时,访问者必须向下滚动才能阅读这些内容。当他们向下滚动时,所有的导航链接都会上升。当访问者完成阅读后,他们需要向上滚动查看您的网站上还有什么内容。这可能非常乏味。
To Top 插件添加了一个向上滚动按钮,使访问者在几毫秒内快速到达页面顶部。此外,过渡平稳,提高了用户体验。这个插件的另一个好处是你不必接触模板的任何代码。
- 当用户向下滚动页面时显示图标
- 通过定制器进行实时预览
- 使用动画将页面滚动回顶部
- 设置图标/图像不透明度
- 将图标(短划线图标)或图像设置为顶部按钮
- 对于图标,设置背景颜色、图标颜色、图标大小和图标形状(从正方形到圆形)
- 设置您想要的任何图像
- 设置图像宽度
- 设置图标的位置
- 在管理页面中显示/隐藏到顶部按钮。
- 自动隐藏
- 隐藏在小型设备上