SVG Support 插件可以安全地将 SVG 文件上传到媒体库,并像其他图像一样使用它们。
在 WordPress 站点上使用 SVG 图像时,很难使用 CSS 设置 SVG 中的元素样式。
可缩放矢量图形(SVG)在现代网络设计中越来越常见,它允许您嵌入具有小文件大小的图像,这些图像可以缩放到任何视觉大小,而不会丢失质量。
SVG Support 插件不仅提供了如名字所示的 SVG 支持,还允许您使用简单的 IMG 标记轻松嵌入完整 SVG 文件的代码。
通过将类 “style svg” 添加到 IMG 元素(或外部容器),该插件将使用完整的 svg 代码动态替换目标类中包含 svg 的任何 IMG 元素,并将其内联呈现。
其主要目的是允许 SVG 元素的样式和动画。
通常,单独使用嵌入、对象或 img 标记时,样式选项会受到限制。
SVG Support 功能
SVG Support 插件的主要功能:
- 对媒体库的 SVG 上传支持
- 清理 SVG 上传
- 缩小 SVG 文件
- 内嵌 SVG 代码
- 直接使用 CSS 设置 SVG 元素的样式
- 使用 CSS 和 JS 动画化 SVG 元素
- 超级简单的设置页面和说明
- 仅将 SVG 上传功能限制为管理员
- 设置自定义目标类别(从2.4开始可用于外部元素)
- 使用极其简单 – 简化 SVG 文件的复杂使用
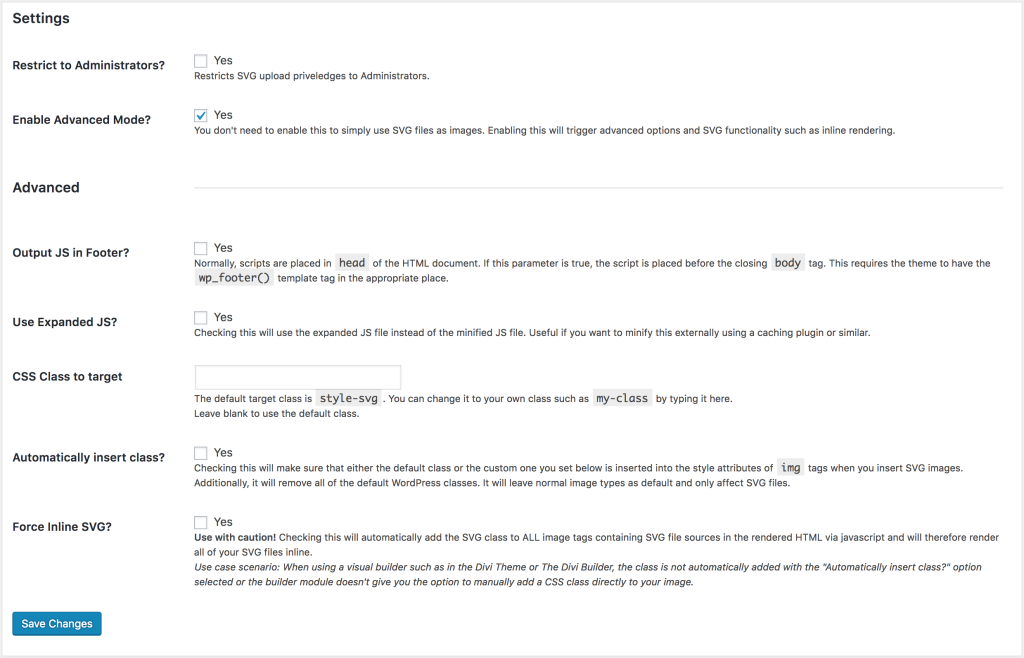
SVG Support - 设置
作为管理员,您可以转到管理员设置页面 “设置>SVG支持”,并将 SVG 文件上传限制为仅限管理员。
如果只需要上传 SVG 文件以用作图像,则不需要启用 “高级模式”。将其保留为禁用状态可确保前端脚本不会排队,并且不必要的设置保持隐藏。
高级使用:启用 “设置>SVG 支持”下的“高级模式”。
现在,您可以启用 SVG 上传的 santization 和/或 Minizing,定义一个自定义的 CSS 类,并调整一些其他设置。
启用高级模式后,您可以像嵌入标准图像一样嵌入 SVG 图像,只需在 IMG 标签中添加(在文本视图中)类 “style SVG”(或您定义的自定义类),您希望该插件与实际的 SVG 代码交换。
例如:
<img class="style-svg" alt="alt-text" src="image-source.svg" />
或
<img class="your-custom-class" alt="alt-text" src="image-source.svg" />
整个 IMG 标记元素现在将被 SVG 的实际代码动态替换,从而使内部内容成为目标。
这允许您使用 CSS 和 JS 在 SVG 中定位元素。
您可以从 IMG 标记中删除所有其他属性,因为它无论如何都会消失。
此外,如果无法将目标类直接添加到 IMG 本身,则现在可以将其添加到外部元素。该插件将遍历查找 SVG 以替换为内联代码的子级。
在将 SVG 插入文章或页面时,有一个设置可以自动将类添加到 IMG 标记中,这也会删除不必要的标记。
从2.3.11开始,您可以使用单个复选框强制在站点范围内呈现所有 SVG 文件(请谨慎使用)。此外,您现在可以选择是使用 JS 文件的缩小版还是扩展版。
特色图像:如果文章/页面与 SVG 一起保存为特色图像,则“特色图像”元框中将显示一个复选框,允许您在线渲染(仅当高级模式处于活动状态时)。
请注意:如果您的 SVG 没有显示,很可能显示的高度和宽度为 0。在这种情况下,您需要在 CSS 中设置自己的高度和宽度,以便正确显示 SVG 文件。